ඊයේ Audio file එකක් ඔබගේ බ්ලොග් පෝස්ටු සදහා එක් කරගන්න කියා දුන්නා වගේම අද ඔබට තවත් වටිනා බ්ලොග් ඉඟියක් කියලා දෙන්නම් HTML 5 කියන තාක්ෂනයට අදාලව කොහොමද ඉතාම සරළව Video file එකක් ඔබගේ පෝස්ටුවක් තුළ play කරන්නේ කියලා. මෙම HTML 5 කියන ක්රමයේ තිබෙන වාසියක් තමයි flash player නැතිවුනාත් video එක play කර ගැනීමේ හැකියාවත් තිබෙනවා. ඔබට හිතෙන්න පුළුවන් ඒත් දැනටමත් Blogger වලදී video upload කරල ඒක හෝ youtube වල තියෙන Video එකක Embedded code එක අරගෙන Video එකක් පෝස්ටුවේ play කරන්නත් පුළුවන් නේද කියන කාරණය.
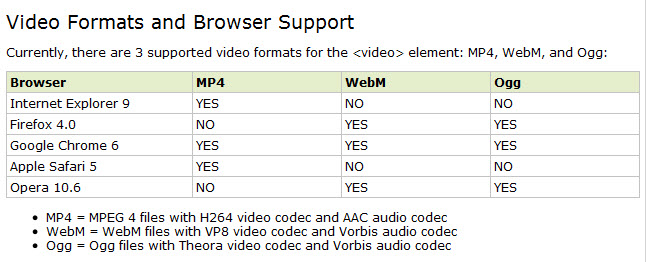
හැබැයි මම නම් අත්දැකීමෙන් දැක්ක කාරණයක් තමයි එසේ upload කරන හෝ youtube Video play කරන්න හෝ load කර ගන්න ගියාම විවිද තාක්ෂනික දෝශ මතුවෙලා තිබෙනවා. සමහර විට ඔබට එසේ නොවන්නටත් ඇති. ඒත් මටනම් ඒ ක්රමය සාර්ථක ක්රමයක් නොවුනා ගේම වෙහෙසකාරී ක්රමයක්ද වූවා. තවදෙයක් තමයි ඊයේ Audio file ගැන කිව්වා වගේම තවම හැම browser එකක්ම හැම video format එකක් play කිරීමේ පහසුකම ලබාදී නැහැ. මේ chart එකේ ඒ ගැන තිබෙනවා.

ඒ නිසා අපි video file එකක් වුනත් internet හරහා Play කරන්න ඕන නම් ඒ ඒ browser වලට ගැලපෙන පරිදි හැම format එකකින්ම upload කරන පරිශිලකයාට කැමති browser එකකින් ඒ video එක Play කරන්න පහසුකම සලසා දෙන්න ඕන. මේ නිසා අපිට ඕන වන video format සකස් කරගන්න පුළුවන් නොමිලේම ලබා දෙන converter එකක් තමයි Any Video Converter. එය ඔබට filehippo අඩවියෙනුත් ලබා ගන්න පුළුවන්.
එම මෘදුකාංගය භාවිතයෙන් ඔබ සතුව තිබෙන ඕනෑම Video file එකක් .mp4, .webm සහ .ogg/.ogv යන format වලට convert කර ගෙන ඔබ දන්නා File sharing අඩවියක් වෙතට upload කර ගන්න. මම ඒ සදහා යොදා ගත්තේ archive.org කියන වෙබ් අඩවියයි.
Upload කරගත් පසුව එම file ත්රිත්වයට අදාල link ලබාගන්න. එය තාවකාලිකව notepad ගොනුවකට paste කර තබා ගැනීම ඔබට පහසුවේවි. උදාහරණයක් ලෙස මෙන්න එයට අදාල වීඩියෝව පහත දැක්වේ.
දැන් ඔබ කළ යුතුවන්නේ ඔබ ලියමින් සිටිනා හෝ ඔබට අවශ්ය පෝස්ටුවේ HTML editor එකට ගොස් මෙන්න මේ කේතය Paste කර ගැනීමයි.
<source src="mp4 Video Link" type="video/mp4" />
<source src="webm Video Link" type="video/webm" />
<source src="ogv Video Link" type="video/ogg" />
</video>
<source src="http://archive.org/download/VideoPlayingUsingHtml5/video2.mp4" type="video/mp4" />
<source src="http://archive.org/download/VideoPlayingUsingHtml5/video2.webm" type="video/webm" />
<source src="http://archive.org/download/VideoPlayingUsingHtml5/video2.ogv" type="video/ogg" />
</video>
බැලුවට මේ HTML සිද්ධිය තේරෙනව අඩු නිසා දැන්මම කරන්න යන්නෙ නෑ.. ඒත් අවශ්ය වෙච්ච වෙලාවක ගන්න මාක් කරලා තියාගත්තා...
ReplyDeleteනොදන්න ඒව පස්සේ කරන එක හොදා හිරුවෝ
Deleteම් ම්....
Deleteකියෙව්වෙමි.
ReplyDeleteහොදා...
Deleteඒකත් එළ..
ReplyDeleteඒක නම් නියම ක්රමයක්. ඉදිරියේදී ප්රයෝජනවත් වෙයි. බොහොම ස්තුතියි..
ReplyDeleteහොදා...
Deleteඅපට හරිම වටින ලිපියක්
ReplyDeleteහ්ම්...
Deleteවෙනදා වගේම වැදගත් වෙන පෝස්ට් එකක්... අවශ්ය වෙලාවට එන්නේ මෙතනටනේ... ඒ නිසා අවශ්ය වෙලාවටම කෝඩ් එකත් ගන්නම්කෝ... ජය වේවා...
ReplyDeleteහොදා...
Deletenike air max 97
ReplyDeletenike air max
balenciaga sneakers
golden goose sneakers
coach outlet store online
golden goose sneakers
yeezy shoes
supreme hoodie
lebron 17
kd 11
see this bags replica gucci have a peek at this website bags replica ysl go to these guys best replica bags online
ReplyDelete